Make cool slideshows with Hacker Slides and reveal.js

A couple of years ago, I offered to the team where I was working at to train them to Ansible. However, I’ve never been a big fan of slideshows tools like Microsoft PowerPoint, LibreOffice Impress or Google Slideshows. I’ve wanted to be simple, content oriented, and good looking (because built-in template are not my favorites), and also the presentation could be easily shared and reused. I’ve remembered a training I had some times ago and the teacher was using a kind of web-based slideshow.
After some research, I’ve find out a tool that was answering my requirements : Hacker Slides with reveal.js-online. This application is a combination of two projects, Ace Editor and RevealJS. It provides a web-based text editor with an instant preview on the right of the slideshow. The slides are written with GitHub flavored Markdown and permit to do a nice presentation with topics, sub topics, speaker’s notes, and a global plan.

Peek had some bugged behavior with my wallpaper, and I’m too lazy to make this animation again
How to begin
Hacker Slides is provided as a container image (our you can install it directly if you have npm). It uses a volume to bind the markdown files containing the slides and the assets and write a reveal.html file to customize the theme.
I’ve made a simple script to run it quickly.
#!/bin/bash
podman run -it --rm --privileged -p 8001:8001 -v "${PWD}":/app/data:Z marlic/reveal.js-online
Now execute it.
./start_container.sh
The service is up and listening. Open the URL in your browser and start writing !
> reveal.js-online@1.0.4 start-dev /app
> DEBUG=app node ./app.js
app file reveal.html copied to: /app/data/reveal.html +0ms
app directory images created: /app/data/images +2ms
app revealPath: /app/data/reveal.html +0ms
app slidesPath: /app/data/slides.md +0ms
Listening on http://127.0.0.1:8001
Create a quick slideshow
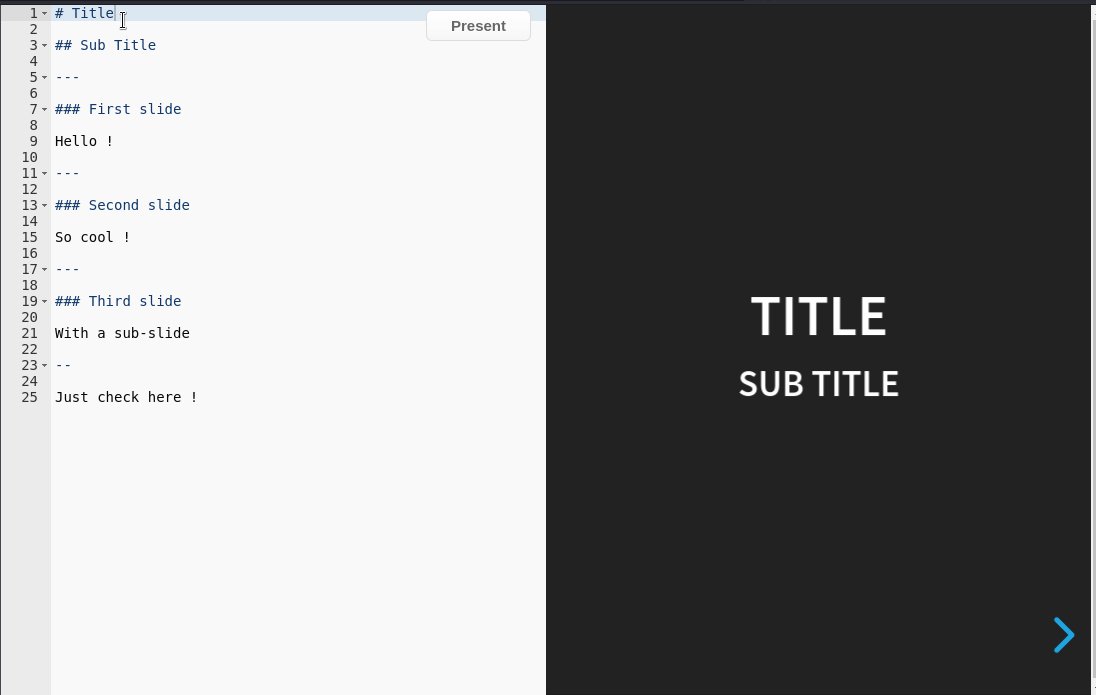
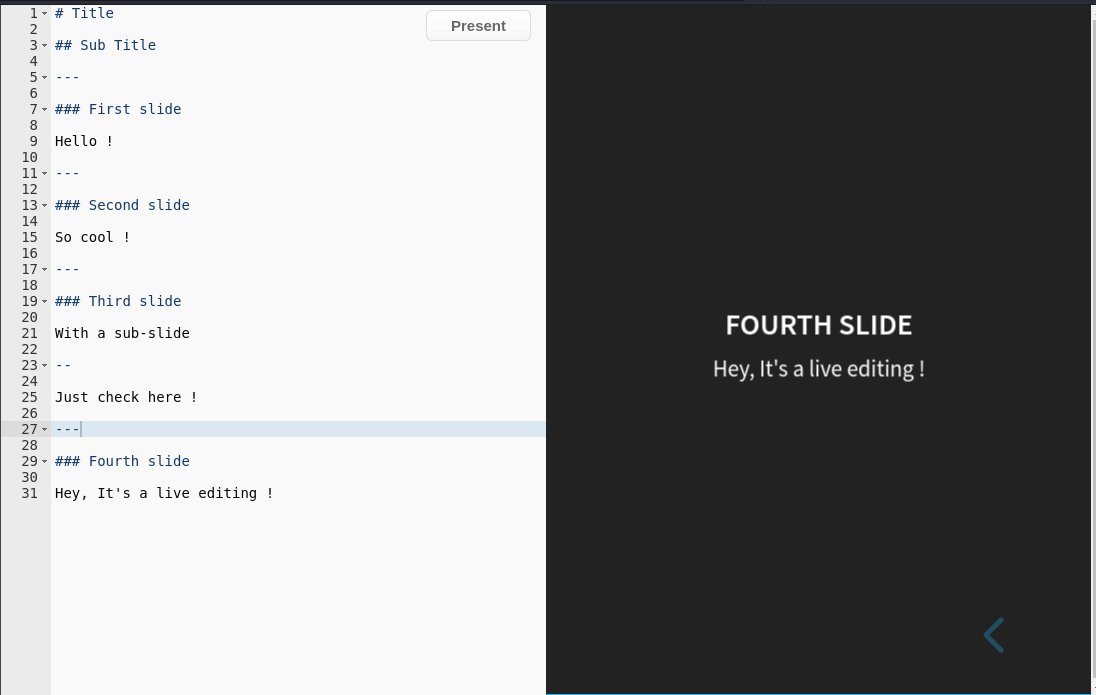
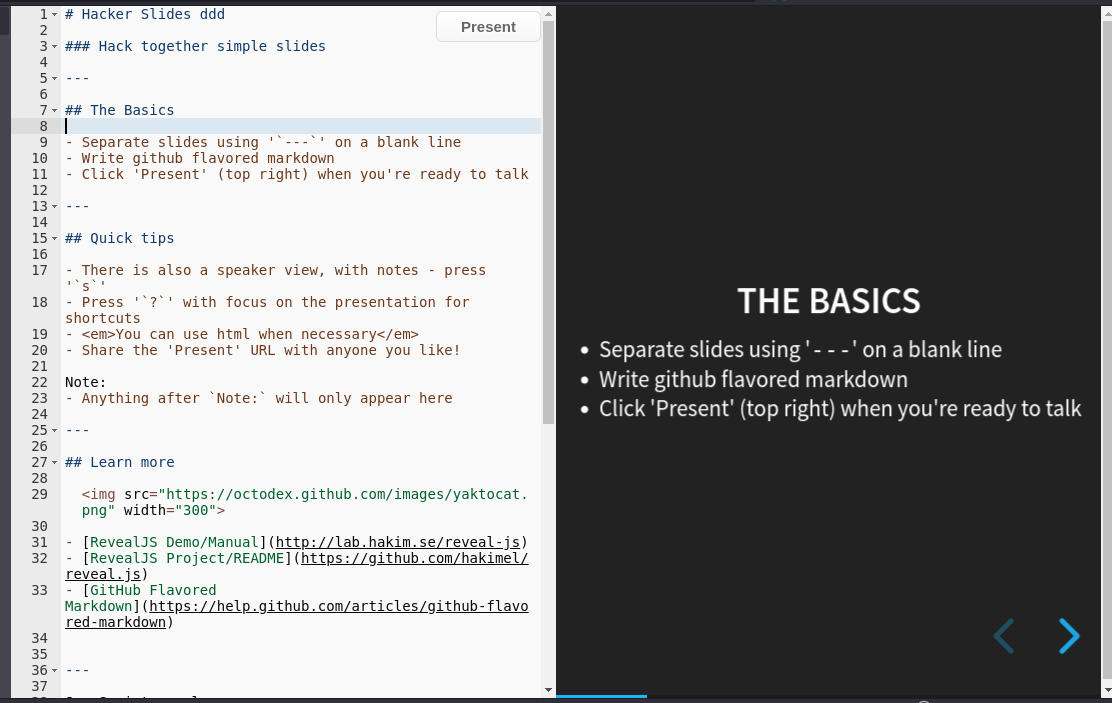
The URL provided by the service displays the text editor and the live preview. A default slideshow should appear.

A file named slides.md should have been created. It’s the markdown file that will be your slideshow. It is directly edited when you type something in the text editor. This default example will give you some basics.
Another file named reveal.html should be now available in your folder, you can open it and edit some settings like the CSS for the theme. The possibles values are available in the RevealJS project documentation.
<!-- change this line for the visual theme with one of the possible colors -->
<link rel="stylesheet" href="/static/revealjs/css/theme/black.css" id="theme">
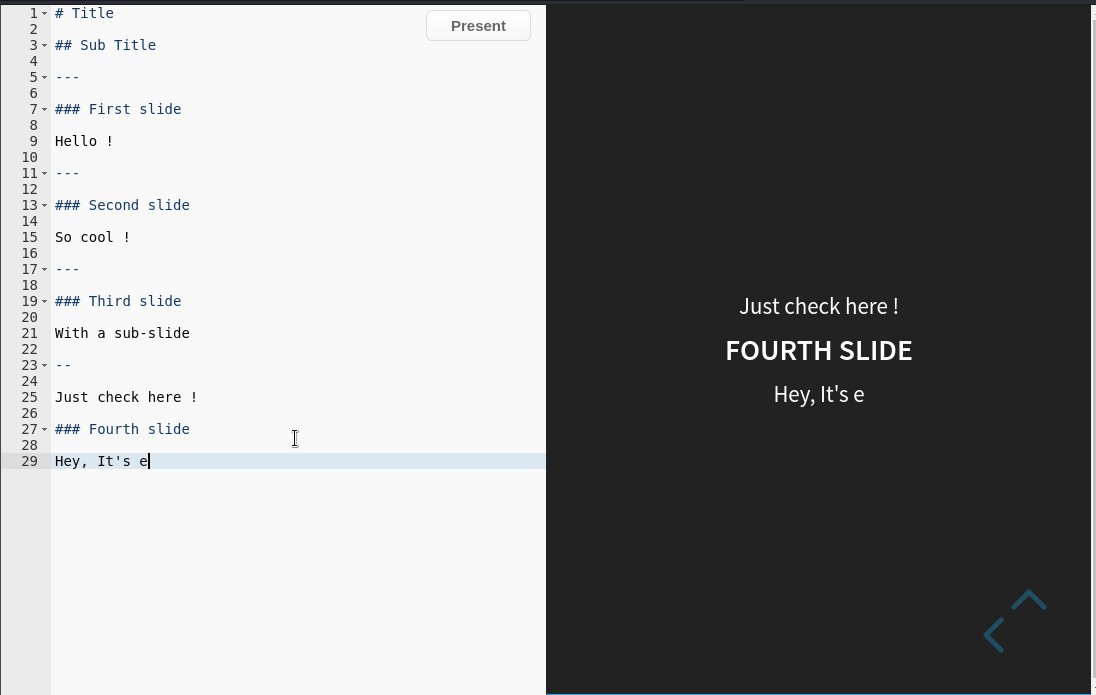
As you may see in the default slideshow, the markdown syntax is pretty simple : use the headings for the slides titles, use --- to create a new slide and -- fora sub-slide. HTML is also available.
Some tags are also available, for example everything typed after Note: will be the notes for the speaker view.

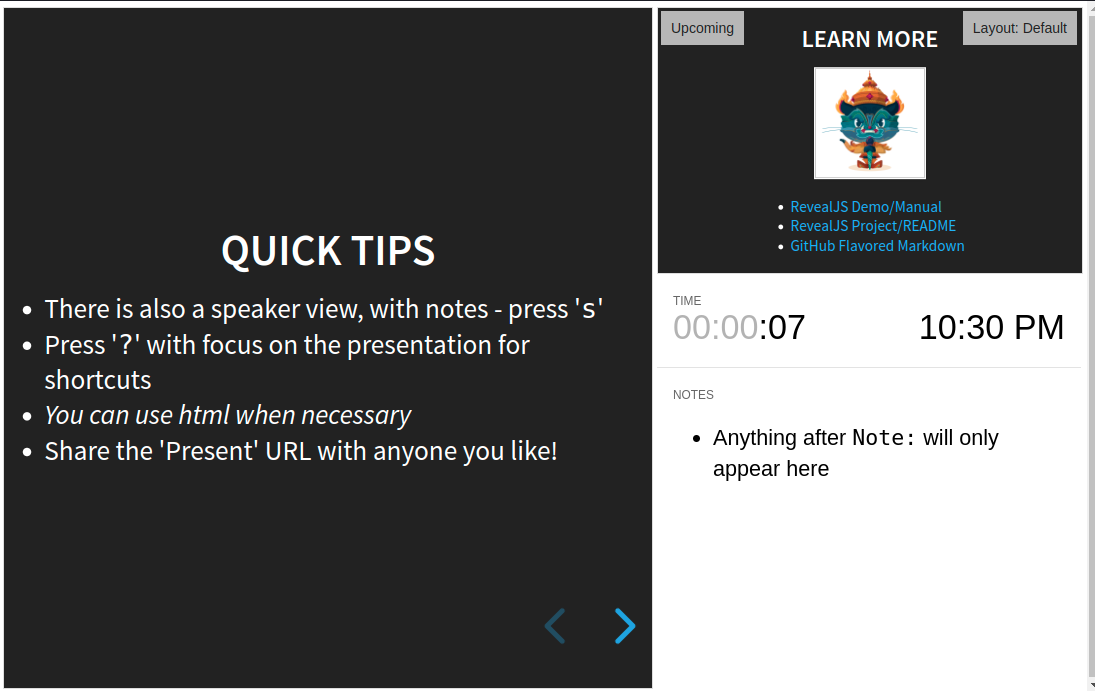
The speaker view
Finally, using the “?” key will popup a list of keyboard shortcuts.
Play your slideshow
To play your slideshow, you just need to hit the “Present” button and the presentation will start. If your slideshow is hosted by an accessible webserver, any viewer can use the arrows to navigate the slides. For example, the RevealJS Project propose this online demo.
When I’ve used it, I was displaying it with a screen sharing from an online meeting service. The slideshow was shared on screen and I’ve opened the speakers note aside.
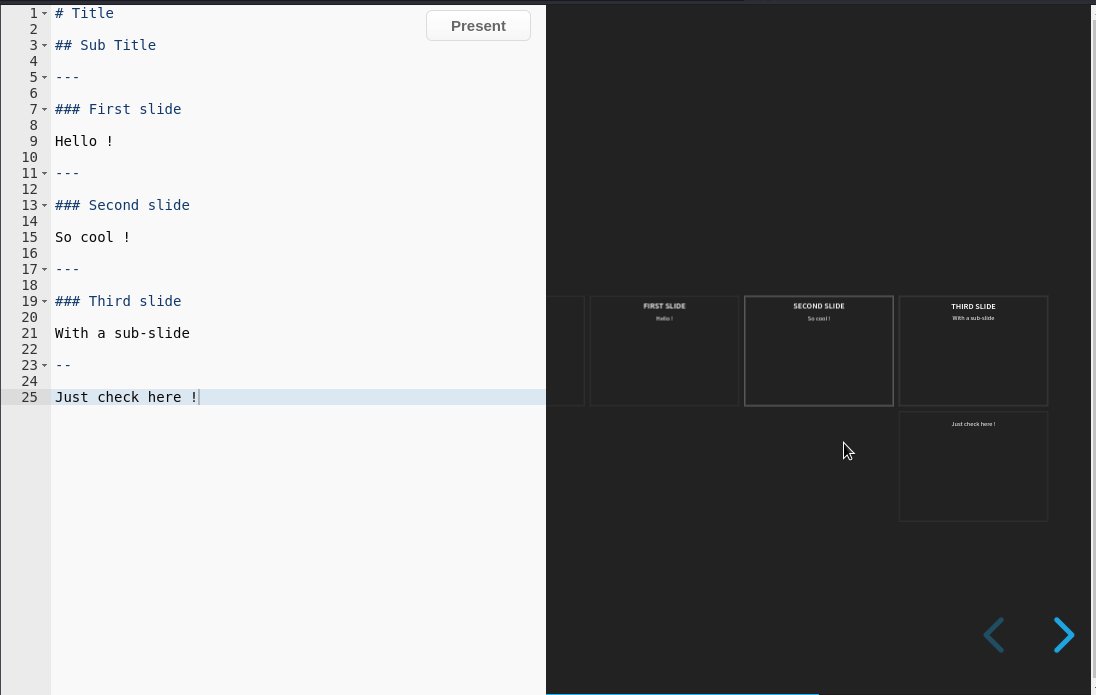
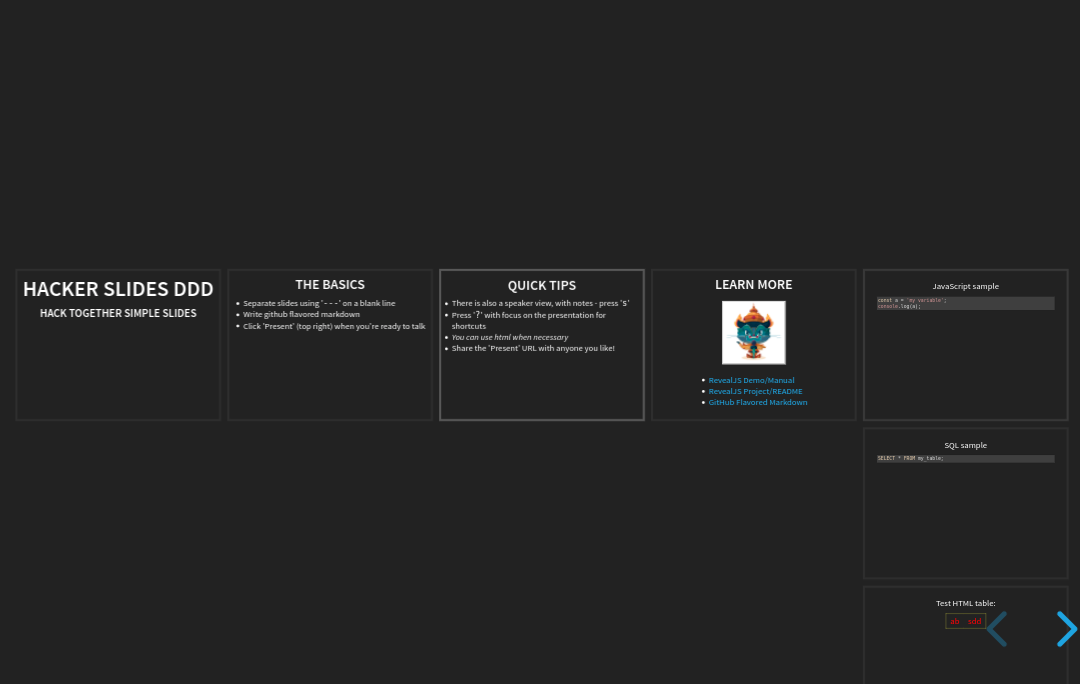
The arrow keys allow to navigate in the presentation. Hitting ESC will display the slideshow plan and you can directly select a slide with the arrow keys or by clicking it.
 The slideshow plan
The slideshow plan
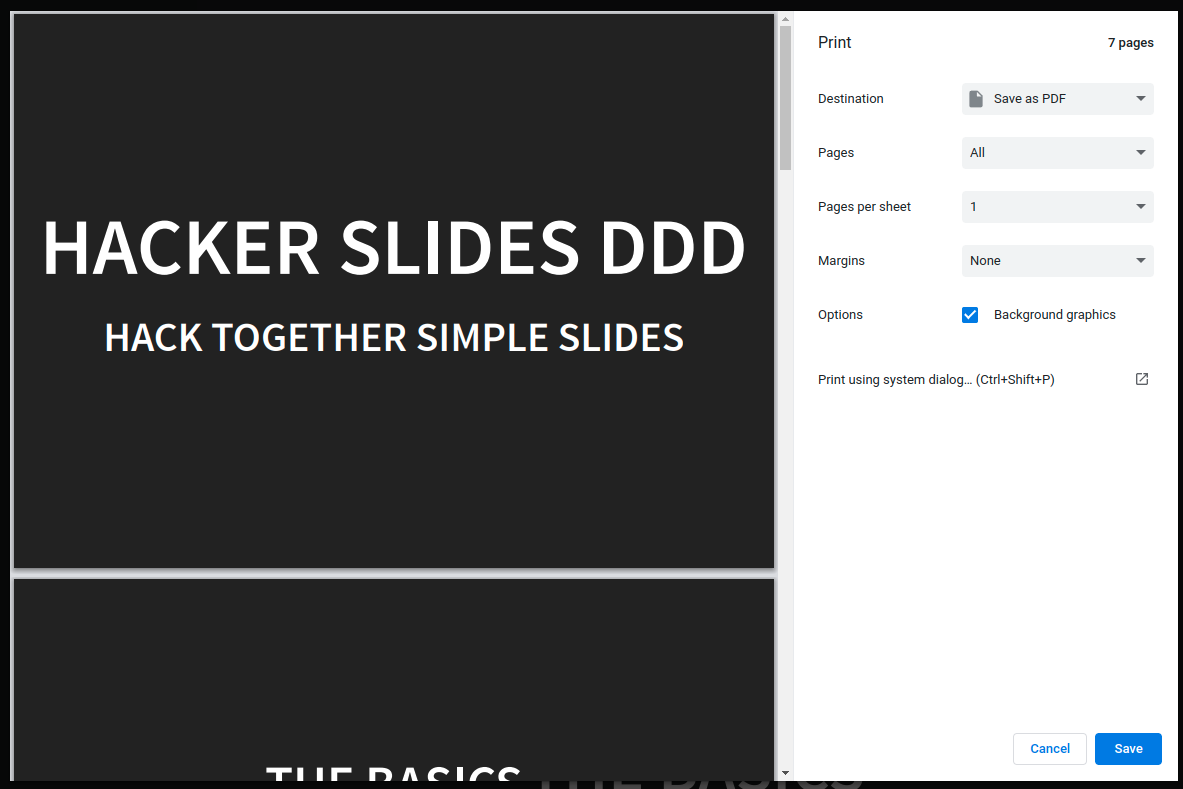
You can print your presentation to a PDF file. Open http://localhost:8001/reveal.html?print-pdf, then open the print dialog from your browser and select Save to PDF. Use the landscape format with no margins and save the file.

Enjoy some nice slideshows, made with just a simple markdown text !