Faire une galerie photo en site statique

Il y a quelques temps, je vous avais présenté Piwigo, une solution libre auto hébergée de galerie d’images. Suite à la réinstallation de mes outils sur un nouveau serveur, je n’avais pas vraiment envie de reprendre cet outil… Il est très bien, mais je ne voulais pas encore une fois depuis installer une base MySQL juste pour lui car je préfère PostgreSQL. Je me suis donc demandé s’il n’était pas possible de tout simplement générer ma galerie photos avec Hugo en mode site statique… Et bien oui.
L’idée
Mon besoin en termes de galerie photo est très simple : un site basique et esthétique, sans fioritures ni fonctionnalités inutiles. J’ai fini par trouver mon bonheur dans les thèmes du générateur de sites statiques Hugo avec AutoPhugo. Le thème va même un peu plus loin que je ne l’avais imaginé car il est capable de générer les miniatures et versions allégées pour l’affichage des photos, tout en proposant le téléchargement du fichier original. Parfait, à l’attaque !
Créer le site Hugo avec le thème AutoPhugo
Créer le site
Je ne reviendrai pas sur comment installer Hugo, tout ceci a été expliqué dans l’article dédié. Dans le répertoire de votre choix, créez un nouveau site Hugo. Ici, je l’appelle “galerie”.
$ hugo new site galerie
$ cd galerie
$ git init
Une fois le site créé, on initialise un repo Git qui servira à stocker les sources.
Ajoutez le thème AutoPhugo en tant que submodule.
$ git submodule add https://github.com/kc0bfv/autophugo.git themes/autophugo
La base est faite, on peut attaquer la config du site.
Récupérez la config du site Example et placez le ficher config.toml à la racine du dossier galerie. Adaptez les paramètres à votre convenance pour les données Auteur, liens diverses de contact, etc.
Attention : Le formulaire de contact proposé par ce thème redirige vers un site externe www.formspree.io. Personnellement je l’ai désactivé car je préfère un outil que je maîtrise.
Déposer une première photo et tester
La façon dont les photos sont gérées n’est pas évidente du premier coup, voici comment le système procède.
Les photos sont déposées dans le dossier assets/. Il est possible de les disposer sous forme de sous dossier et de créer des albums et des sous albums à partir d’eux.
Les albums sont générés en plaçant un fichier _index.md dans le dossier content/. Il est conseillé de reproduire dans content la même arborescence que dans assets/ pour mieux vous y retrouver. Le fichier _index.md ne contiendra que l’entête technique utilisée par Hugo avec une liste en YAML qui listera les photos à afficher.
Pour schématiser :
assets/
├── lille
│ └── beffroi
│ └── 20200106
│ ├── DSC_0012_01.jpg
│ ├── DSC_0015_01.jpg
(...)
content/
├── lille
│ ├── beffroi
│ │ ├── 20200106
│ │ │ └── _index.md # ce fichier contient la liste de toutes les
# photos du sous album "20200106"
│ │ └── _index.md # ce fichier permet d'indiquer que le dossier
# "beffroi" est un sous album de "lille"
│ └── _index.md # ce fichier permet d'indiquer que le dossier
# "lille" est un album
Le contenu des fichiers _index.md est donc le suivant :
# content/lille/_index.md
---
# titre visuel de l'album
title: "Lille"
# page de garde de l'album
albumtumb: "lille/beffroi/20200106/DSC_0012_01.jpg"
---
# content/lille/beffroi/_index.md
---
title: "Beffroi"
albumtumb: "lille/beffroi/20200106/DSC_0012_01.jpg"
---
# content/lille/beffroi/20200106/_index.md
---
title: "20200106"
albumtumb: "lille/beffroi/20200106/DSC_0012_01.jpg"
# la liste de toutes les photos à afficher
resources:
- src: "lille/beffroi/20200106/DSC_0012_01.jpg"
- src: "lille/beffroi/20200106/DSC_0015_01.jpg"
Pour aider dans la création des fichiers _index.md, j’ai écrit un petit script en Python qui s’occupe de les générer. Il suffit de l’exécuter en étant dans le répertoire photos présent dans static/ et il générera la même arborescence dans content/.
Générer la galerie
Pour générer la galerie photo, il suffit de lancer la commande hugo comme à l’accoutumé. Par contre, son exécution sera plus longue que d’habitude car Hugo va convertir les photos dans les différents formats attendus… Et il n’est pas vraiment fait pour j’ai l’impression. En effet, bien que j’ai 16 threads sur mon PC, le temps de génération pour une vingtaine de photos était très long (une minute environ). Le multithread ne me semble pas vraiment exploité car un htop retournait un calme plat niveau charge système.
Je pense qu’il s’agit là d’une des limitations de l’exercice, mais elle n’est pas bloquante en soit.
Mettre en place la génération automatique
De la même manière que j’ai fait pour ce blog, la génération de la galerie photo est piloté par un pipeline Jenkins déclenché lors d’une détection d’un commit sur le dépôt Git.
Dans la mesure où cette partie est identique à mon article au sujet d’Hugo, je vous invite à lire la section consacrée à ces étapes plutôt que de les répéter ici.
Eviter de faire supporter toutes les images par Git
Le principal souci avec mon approche est que Git se retrouve à devoir gérer une tonne de fichiers binaires, et ça c’est pas son truc. En effet, Git se base sur des mécanismes de cryptographie pour produire le versionnage des fichiers qu’il gère et être capable de conserver un index cohérent. Naturellement, il va appliquer tout ceci aux fichier image que la galerie va stocker et ce n’est absolument pas optimisé pour.
De ce fait, le temps pour les actions de commit et de push sont longues car Git sera incapable de comprendre la différence entre deux photos pour juste tracer celle-ci, sans parler de l’espace disque qui augmentera puisqu’il reprendra la totalité du fichier. Pour résoudre ce souci, je vous propose de passer par Git LFS.
Qu’est-ce que Git LFS
Git LFS (pour Large File Storage) est un projet maintenu par GitHub. Il se présente sous la forme d’un binaire écrit en Go à installer qui s’inclue dans les commandes Git habituelles. Si historiquement Git LFS était très lié à GitHub, sa spécification ouverte a permis des implémentations dans de nombreux autres gestionnaires de code comme GitLab ou Gitea.
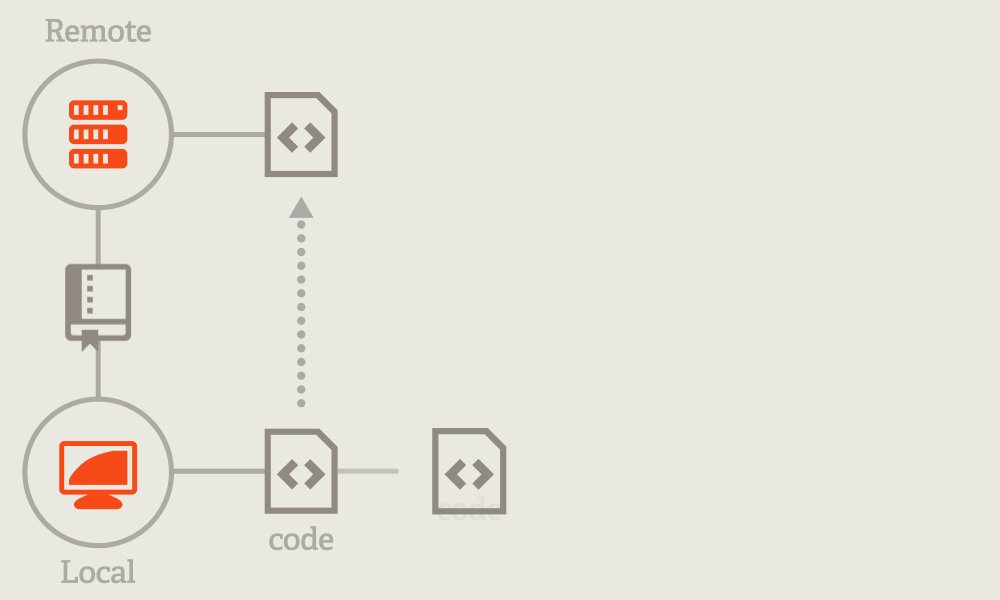
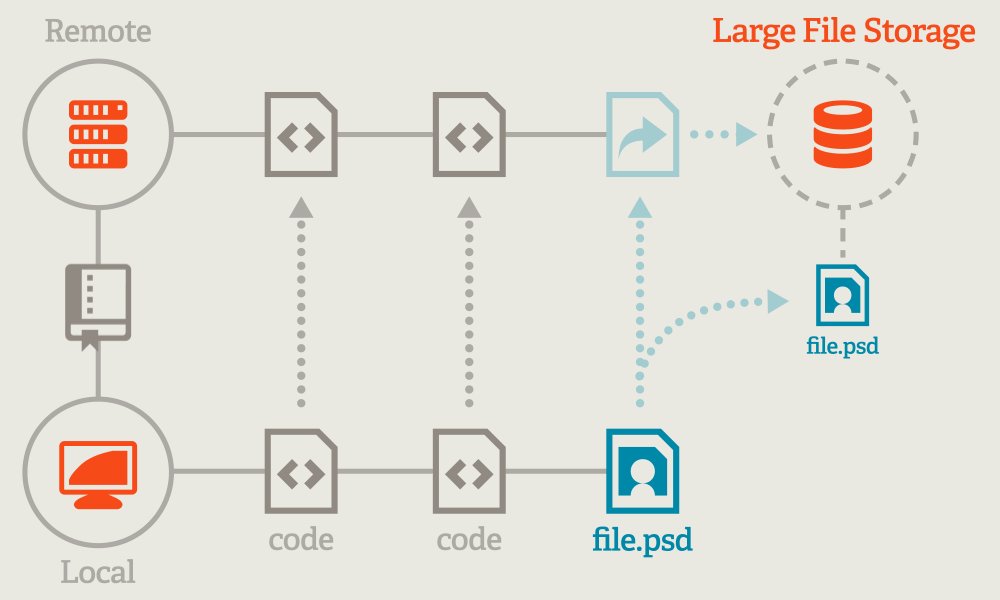
Le principe de Git LFS est très simple : il remplace le fichier binaire par un pointeur renvoyant vers le stockage de fichiers volumineux. Ainsi, cloner le repo va beaucoup plus vite puisque Git se contente de télécharger les fichiers de pointeur. Il ne récupérera les vrais fichiers qu’en cas de besoin. L’intérêt est aussi de réduire l’espace disque du repo. Par contre attention, gardez en tête que les services en ligne tels que GitHub peuvent appliquer des limitations d’espace ou de bande passante relative au LFS.
 Fonctionnement Git LFS, source : site du projet, licence MIT
Fonctionnement Git LFS, source : site du projet, licence MIT
Installer et activer Git LFS
Plusieurs moyens s’offrent à vous, pour ma part je l’ai fait via le dépôt de Fedora. Je vous invite à consulter le site de Git LFS pour choisir la méthode qui nous convient.
$ dnf install git-lfs
On se place ensuite dans le clone et on indique sur quel fichier activer le mode LFS avec la commande suivante :
$ git lfs track "*.png"
$ git lfs track "*.jpg"
Ceci active le mode LFS pour tous les fichiers JPG ou PNG. Un nouveau fichier est apparu dans le repo : .gitattribues. Si vous regardez son contenu :
$ cat .gitattributes
*.png filter=lfs diff=lfs merge=lfs -text
*.jpg filter=lfs diff=lfs merge=lfs -text
Vous remarquez aussi en faisant git status que tous vous fichiers binaires ont été modifiés : ils ont été transformés en pointeurs et leur version réelle se trouve désormais dans .git/lfs.
On commit le nouveau fichier .gitattributes puis on pousse tout sur le repo.
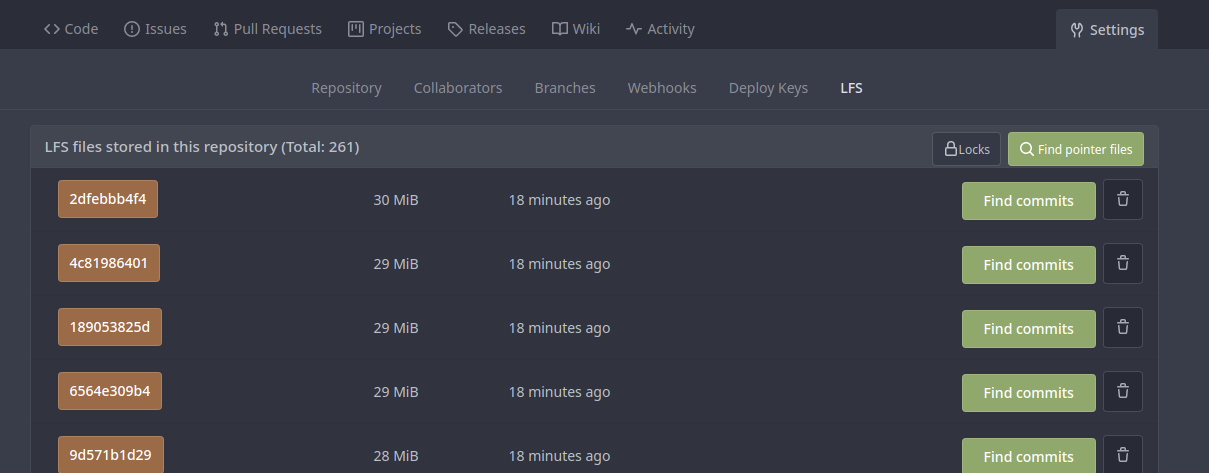
Exemple de résultat dans Gitea :

Récap et aller plus loin
Pour récapituler les actions, la construction d’une galerie photo avec Hugo se fait de la même façon qu’un site normal. La gestion des albums prend un peu de temps à être comprise mais on acquiert ça assez vite quand même.
Construire la galerie photo se fait de la même façon que le site, avec la commande hugo. Celle-ci prend cependant un peu plus de temps car la génération des miniatures est peu performante.
Utiliser Git LFS permet d’éviter de mal gérer les fichiers binaire et évite de multiplier leur nombre et donc la taille du repo.
Une autre possibilité pour soulager Git de ce travail est d’externaliser la publication des photos. Je n’ai pas testé de le faire, mais il me paraît réalisable de stocker les photos sur un hébergement type CDN. Par contre cela risque d’impliquer des coûts supplémentaires d’hébergement. Dans mon cas, je reste assez peu exigent car la durée de génération ne me dérange pas particulièrement et j’héberge moi-même le serveur Git.